Figma로 포트폴리오 템플릿 만드는 방법 총정리
1. Figma에서 새 디자인 파일을 만든 후 프레임을 1920 × 1080px로 만들어준다.

2. 첫 페이지엔 목업을 넣기로 하고 목업 플러그인을 실행한다.
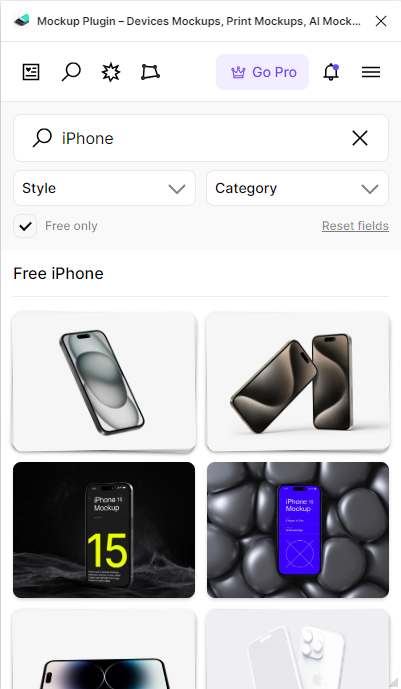
상단 아이콘 중 돋보기 아이콘을 선택하여 검색 탭으로 넘어간 후
아이폰을 검색하고 Free Only에 체크하면 나오는 목업 중에

적당한 걸 찾아 클릭한 후

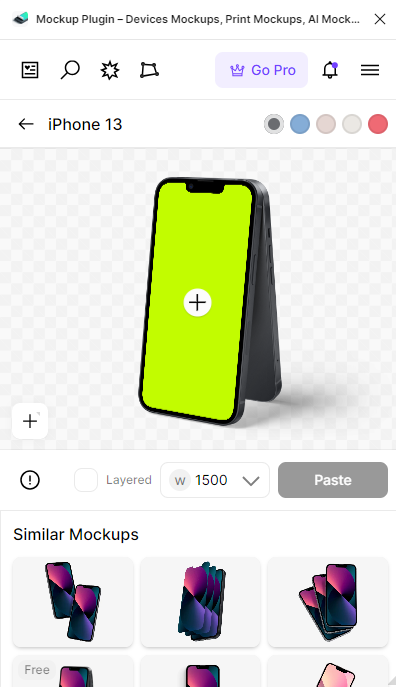
형광색 영역 안에 +버튼을 누르면

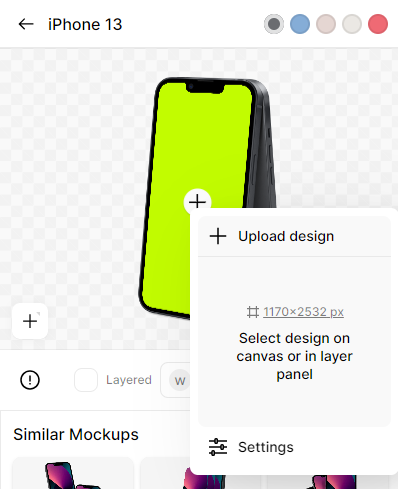
이런 창이 뜨는데 여기에 사용할 화면을 드래그&드롭 해주면

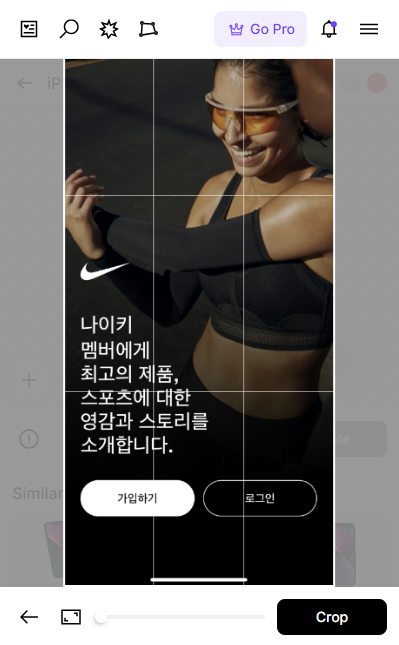
크롭하는 화면이 뜨고 목업하고 싶은 영역을 정하고 Crop버튼을 누르면

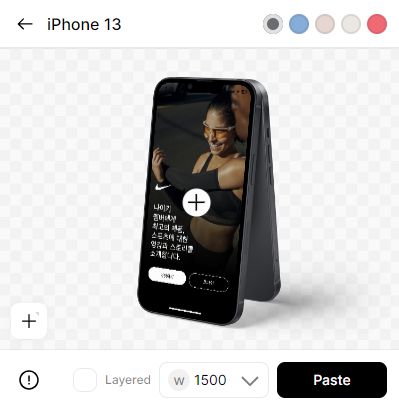
이렇게 목업된 화면이 보이고 Paste 버튼이 활성화 된다.
Paste버튼을 누르면 목업이 작업영역에 붙여넣기 되고

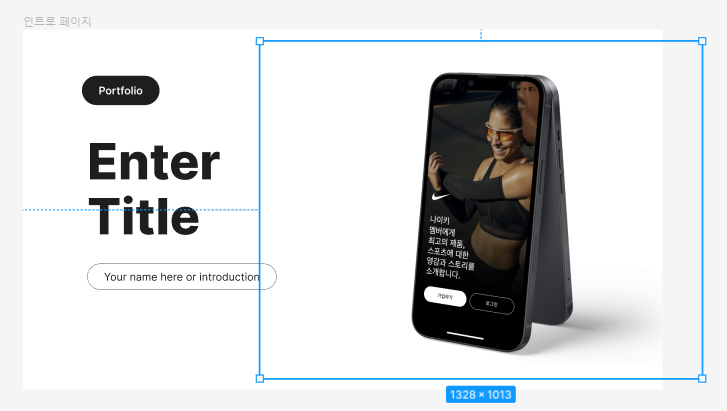
적당한 크기로 조절해서 프레임에 넣으면 된다.
3. 다음 페이지는 개요나 목차를 정리한 페이지를 넣을 예정으로
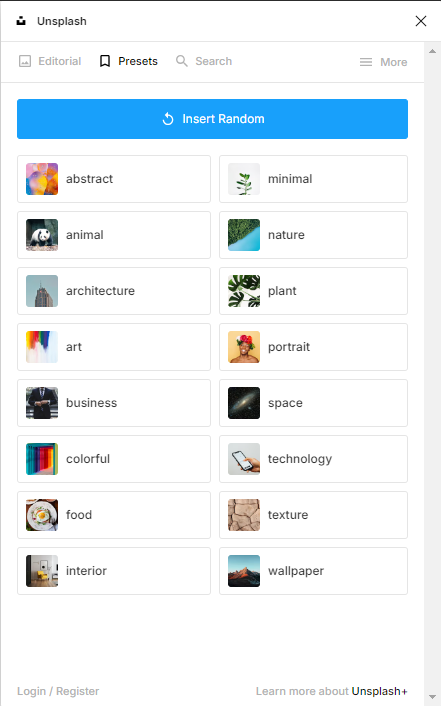
고퀄리티의 상업적 무료사진을 쉽게 얻을 수 있는 언스플레쉬 플러그인을 실행한다.

사진영역을 선택한 후 언스플레쉬 플러그인 창에서 프리셋 카테고리를 하나 정해서 눌러주면


말 그대로 프리셋 랜덤 삽입이라 원하는 분위기의 사진이 안 나왔을 수 있다.
그렇다면 원하는 사진이 나올 때까지 계속 카테고리를 클릭해 사진을 바꾸는 방법이 있고,
원하는 사진이 명확하다면 프리셋이 아니라 상단에 Search탭으로 검색을 할 수도 있다.
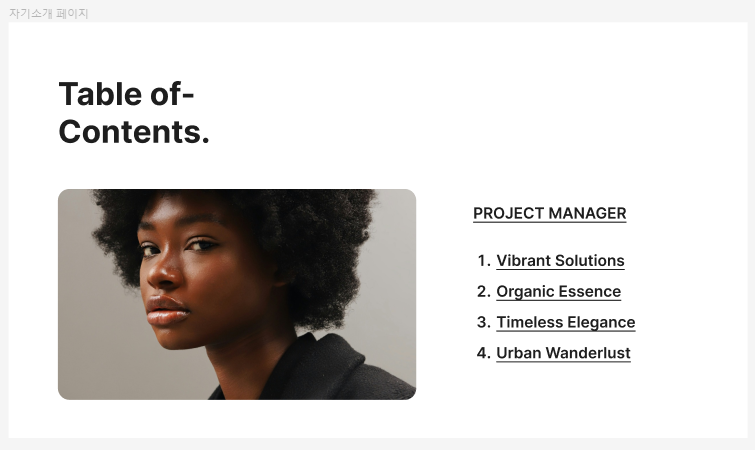
4. 다음은 자기소개 페이지로 내가 할 수 있는 직업적 스킬이나 사용할 수 있는 툴,
또는 경력을 적을 수 있는 칸을 만들 것임으로 일하는 모습, 혹은 본인의 인물 사진이 들어가면 좋을 것 같다.
아까와 같은 언스플레쉬 플러그인을 이용해서 사진을 넣어볼것이다.


⚠️언스플레쉬 플러그인 사용할 때 유의할 점 : 프리셋 기능 사용 시에 사진을 랜덤으로 돌려서 넣기 때문에

이렇게 워터마크가 박힌 사진이 종종 뜨는데 이런 사진을 사용하면 퀄리티가 떨어져 보이며
돈을 내고 사용하는 소재라는 의미기도 해서 상업적으로 사용했다가는 분쟁에 휘말릴 수도 있으니 주의⚠️
5. 다음 페이지는 와이어 프레임을 넣어보려고 와이어프레임 플러그인을 실행해준다.

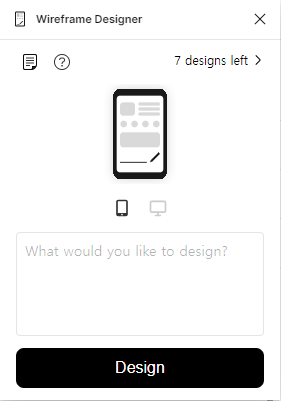
이런 플러그인 창이 뜨는데 이 플러그인은 원래 유료로 사용하는거라
현재 프리트라이얼로 10개의 와이어 프레임을 디자인할 수 있다.
(나는 벌써 3번 사용했다고 한다. 오류난 2번까지 합산되는게 억울하다ㅡㅡ)
스마트폰 아이콘과 모니터 아이콘으로
모바일 페이지의 와이어프레임을 작성할 건지,
웹페이지의 와이어 프레임을 작성할 건지 정할 수 있으며
What would you like to design?이라고 적힌 텍스트 필드에 디자인 할 것을 타이핑하고
Design버튼을 누르면 자동으로 와이어프레임을 디자인해준다.

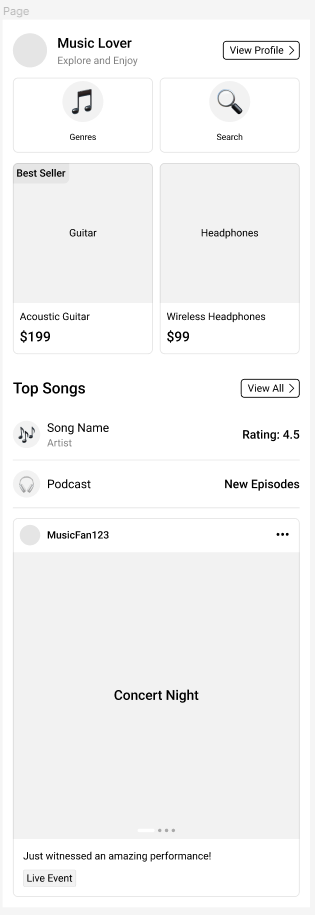
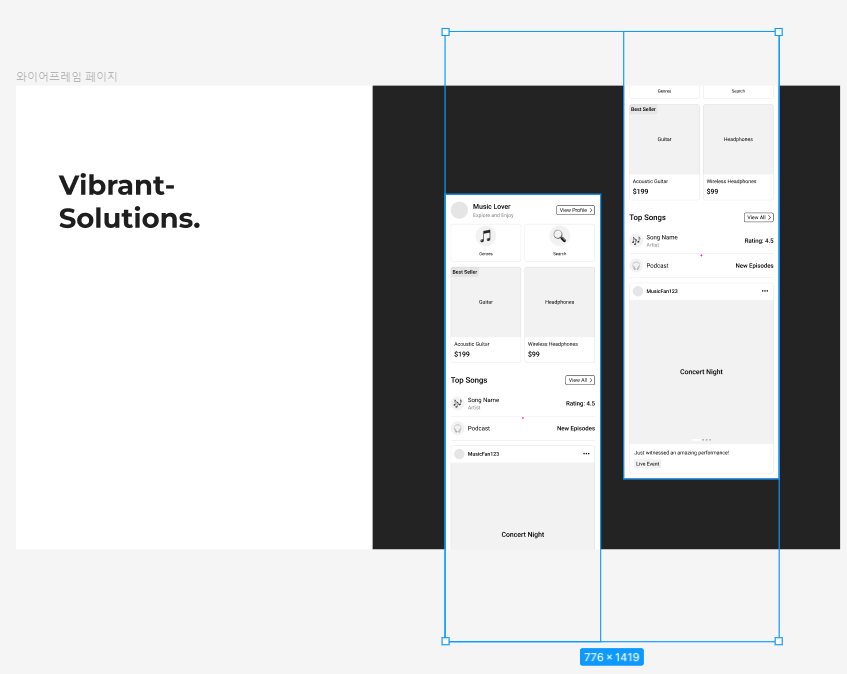
나의 경우 모바일이 선택된 채로 Music을 넣었고 이렇게 작성된 와이어프레임을

와이어프레임 페이지 프레임에 넣어주면 와이어 프레임 페이지도 완성이다.
6. 다음 페이지는 스킬이나 강점을 넣을 수 있는 페이지를 넣기로 했다.
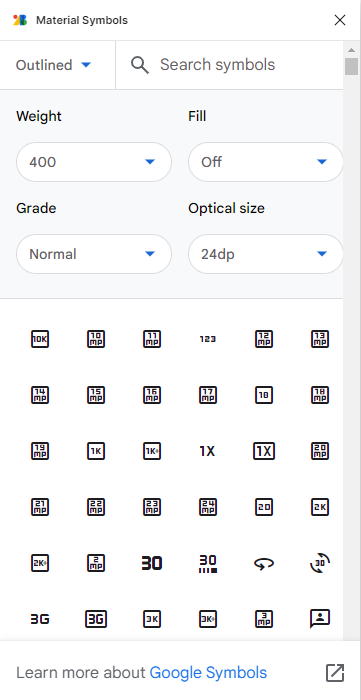
아이콘으로 보기 쉽게 어필하기 위해 심볼 플러그인을 실행한다.

검색창에 원하는 키워드나 단어를 영어로 검색한 후
원하는 디자인(Fill여부, Outlined선택)이나 굵기(Weight)를 선택해서
사용할 아이콘을 더블 클릭하면 작업화면에 심볼이 생긴다.

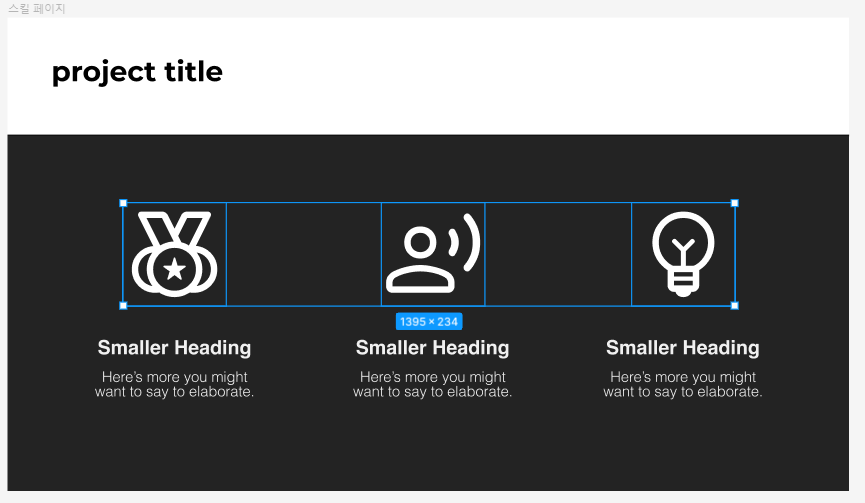
검은 배경에 넣을 거라 Fill색상을 하얀색으로 바꿔주고 크기도 키워서
작성해놓은 텍스트 위에 잘 배치해준다.

이렇게 스킬/강점 페이지도 완성했다.
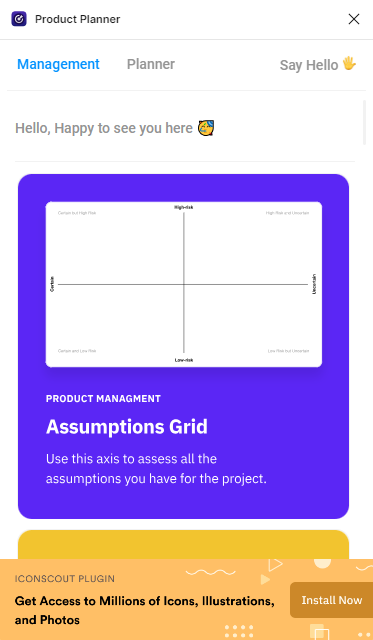
7. 다음은 프로덕트 플래너 플러그인을 이용해서 포지셔닝 맵 페이지를 만들거다!
참고로 이 플러그인은 빠르게 템플릿을 불러올 수 있는 플러그인인데
포지셔닝 맵 말고도 페르소나 템플릿, 다양한 차트 템플릿과 그리드 템플릿이 있다.

바로 보이는 Assumptions Grid를 클릭하면

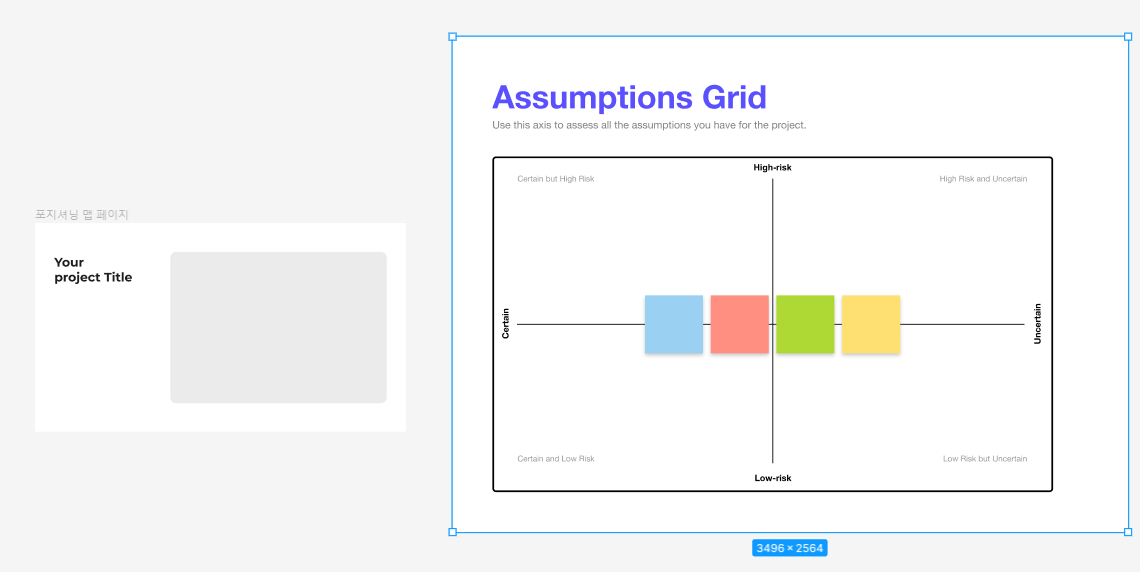
작업영역에 엄청나게 큰 그리드 템플릿이 생성된다.
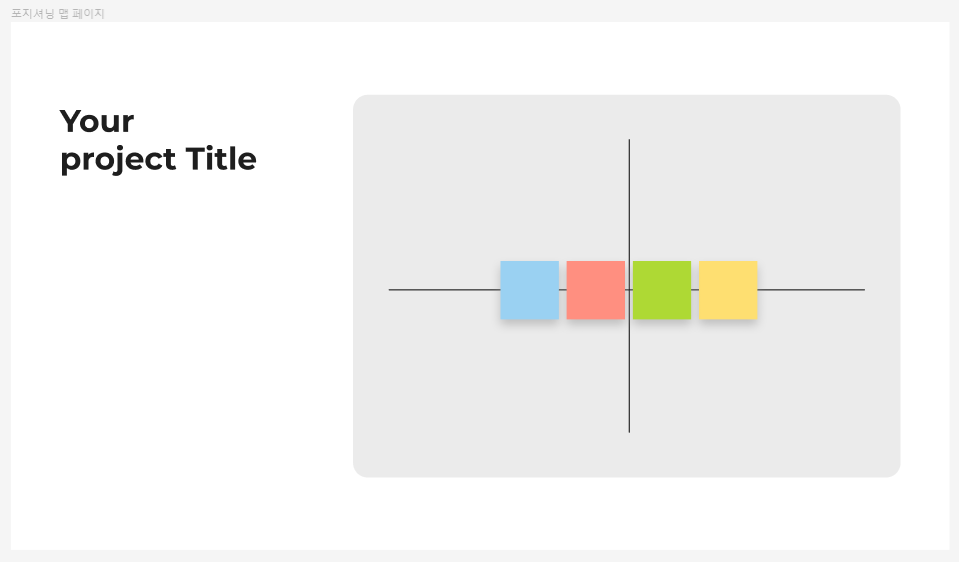
이 템플릿에서 X축과 Y축 라인과 색상 박스만 가지고
크키를 줄여서 포지셔닝 맵 페이지로 가져온다.

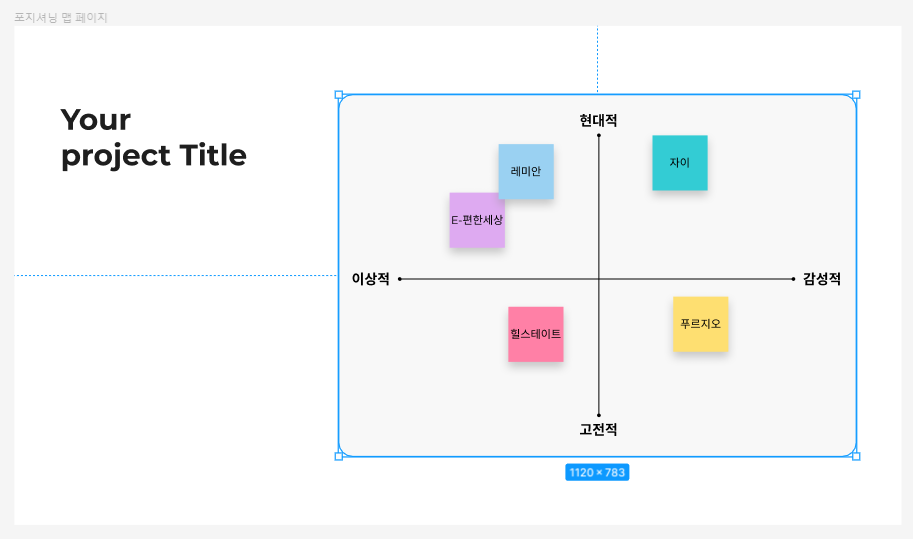
X축의 양 끝과 Y축의 양 끝에 기준을 텍스트를 적어주고, 색상 박스 안에도 텍스트를 삽입하여
색상 박스와 텍스트를 그룹화하고, 맞는 영역에 배치해준다.

이렇게 포지셔닝 맵도 완성했다.
8. 마지막 차트 페이지를 만들건데 차트 플러그인을 사용할것이다.
또한 그래프의 색상을 예쁘게 해줄 컬러 팔레트 플러그인도 사용하려고 한다.
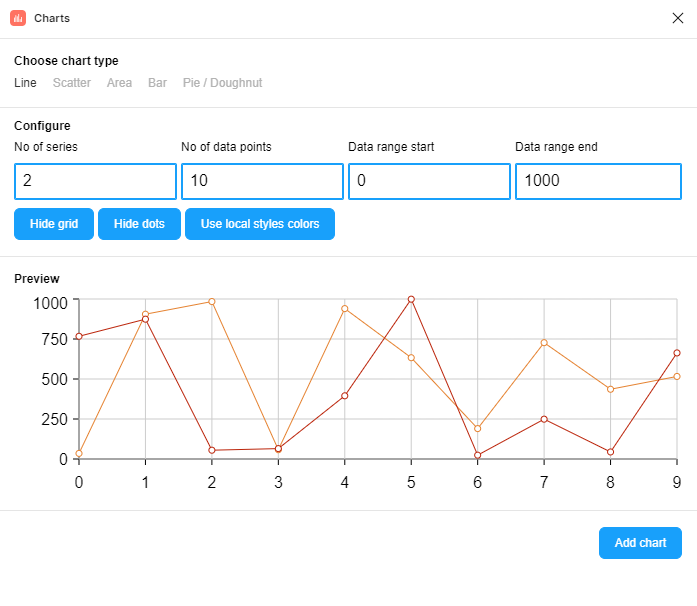
일단 차트 플러그인을 실행하면

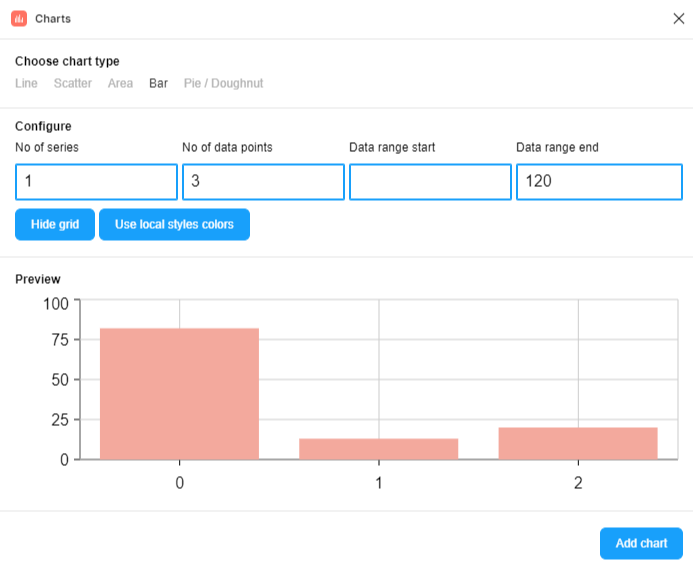
이런 페이지가 뜨는데 일단 상단에 Choose chart type에서 Bar로 바꾼다.

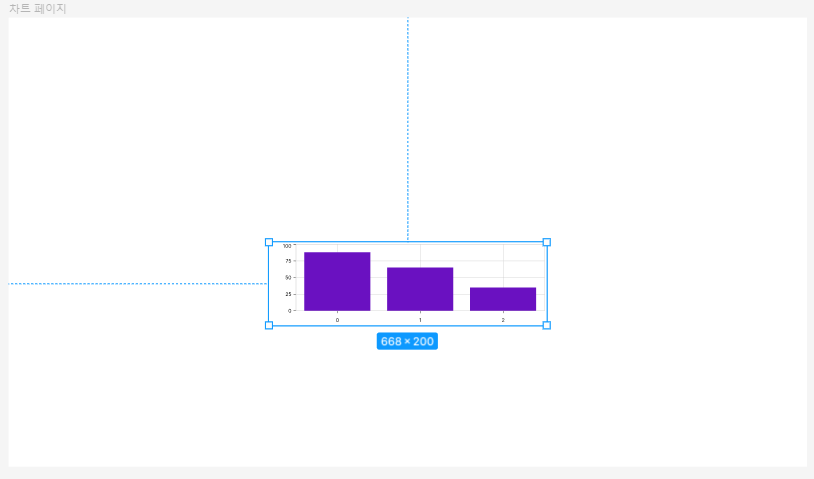
푸른색 칸 안에 원하는 수치를 채우고 활성화 된 Add chart버튼을 누르면

차트가 생성된다. 이제 차트의 크기를 K를 눌러 스케일 조절로 키우고(텍스트가 같이 커져야 하기 때문) 색상을 조정한다.
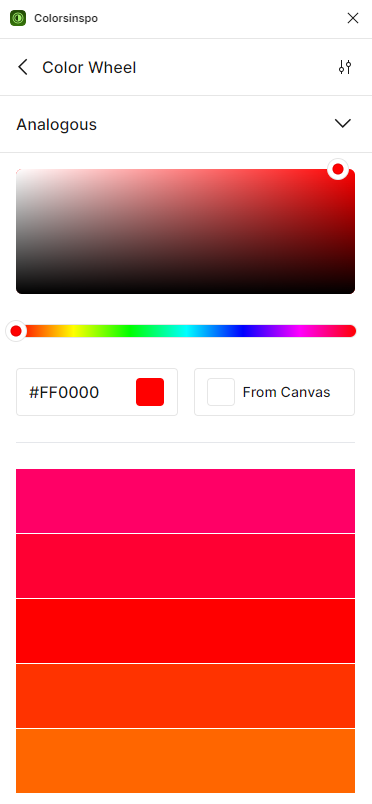
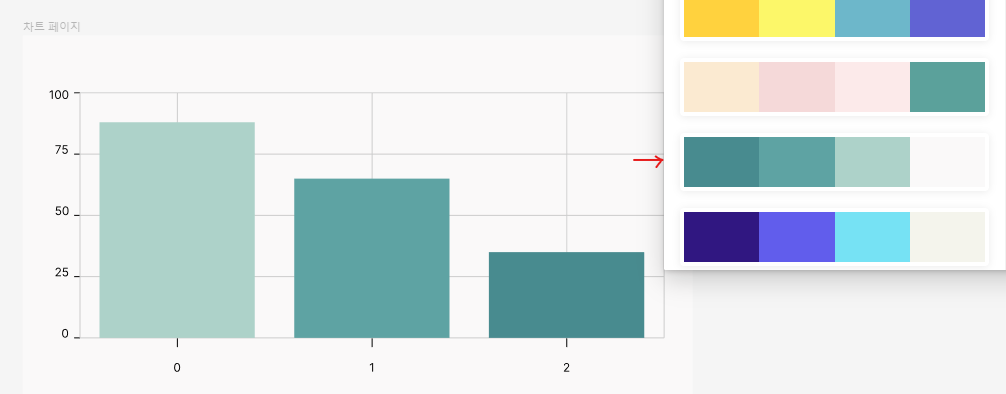
차트의 색상 조정에 쓰일 컬러 팔레트 플러그인은 실행했을 때

이런 화면이 뜨는데 원하는 색이 있다면 여기서 색을 지정하고 뽑아 쓸 수 있다.
하지만 지금은 무작위의 컬러 팔레트에서 색을 뽑아 쓸 생각이라
상단 Color Wheel 왼쪽에 아이콘을 클릭하면

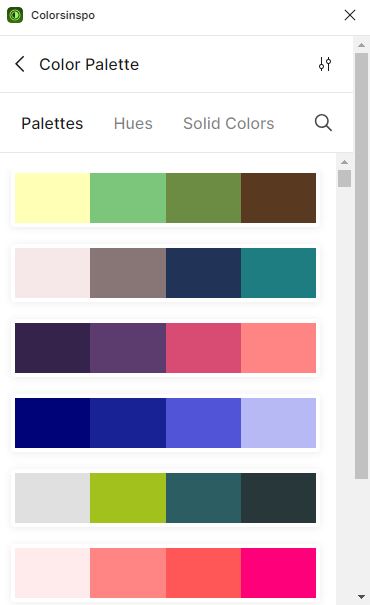
이런 화면이 뜨는데 여기서 제일 위에 Colors Palettes를 선택하면

다양한 색 조합이 나오며, 이 중에 세트 하나 골라서 요소에 드래그&드랍으로 손쉽게 색상을 바꿀 수 있다.

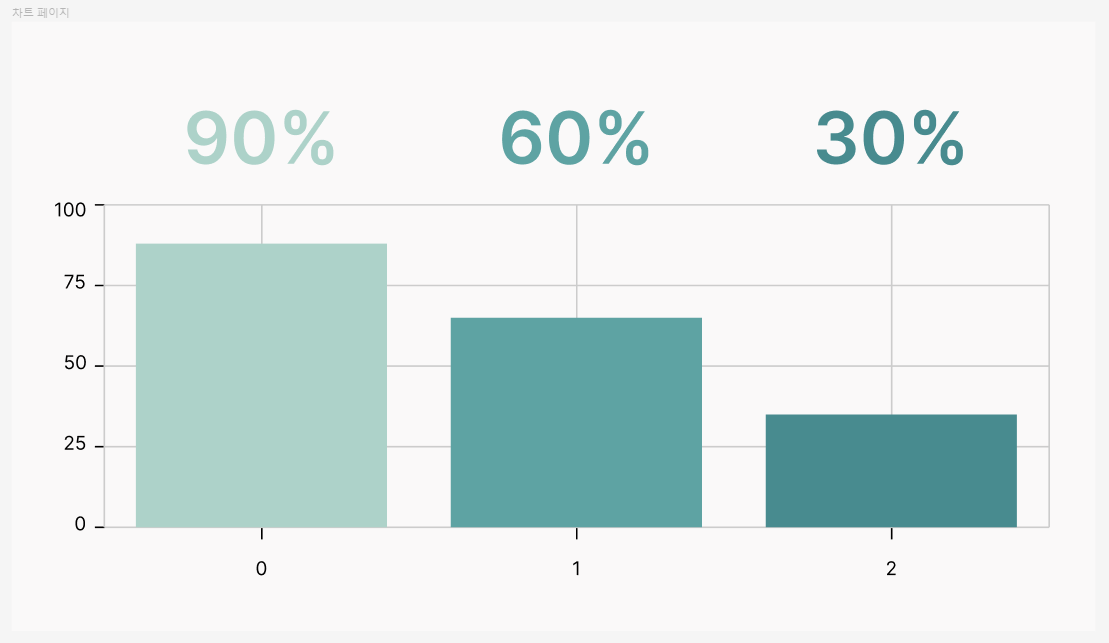
컬러 팔레트로 색상도 한 세트로 정해줬고,

보기 쉽게 차트 위에 숫자도 적어주면 차트 페이지도 끝!
이렇게 총 7페이지의 포트폴리오 템플릿을 만들어봤다.

만드는 건 쉬운데 설명을 하려니 오래 걸리는 구나...
이 정도로 다양한 플러그인을 활용해보니
피그마를 이제서야 제대로 도구처럼 다룰 수 있게 된 것 같다.
내가 모르는 편리한 플러그인이 얼마나 더 있을지도 기대되고,
지금은 기초정도만 다루는 거지만 나중엔 심화까지 이해하고
피그마가 컴퓨터에 있는 내 손,발 처럼 사용하는 미래가 그려진다.
'내일배움캠프UXUI' 카테고리의 다른 글
| [UX/UI 사전캠프] 5주차 1일 데일리미션 - UXUI 디자인 아티클 스터디 (0) | 2024.05.20 |
|---|---|
| [UX/UI 사전캠프] 4주차 3일 데일리미션 - 자주 사용하는 앱 서비스 분석(클론 디자인) (0) | 2024.05.17 |
| [UX/UI 사전캠프] 4주차 2일 데일리미션 - UXUI 디자인 아티클 팀 스터디 (0) | 2024.05.14 |
| [UX/UI 사전캠프] 4주차 1일 데일리미션 - UXUI 디자인 아티클 팀 스터디 (0) | 2024.05.13 |
| [UX/UI 사전캠프] 3주차 4일 팀 미션 - 자주 사용하는 웹 서비스 개선 + WIL (0) | 2024.05.10 |